引入CSS
Web早期,HTML是一种很有限的语言,这种语言不关心外观,它只是一种简洁的小型标记机制。随着Mosaic网页浏览器的出现,网站开始到处涌现。对于页面改变外观的需求增加,于是增加了类似<font>和<big>之类的标记元素。几年之后,大多数网站标记几乎完全由表格和font元素组成,且对于所要表现的内容不能传达任何实际含义,使文档可用性降低,且不易于维护。于是1995年,W3C发布了CSS草案,试图解决结构与样式混杂的问题。1996年,W3C正式推出CSS1。1998年,推出CSS2。2001年从CSS3开始,CSS这门语言分割成多个独立的模块,每个模块独立分级,且只包含一小部分功能;2011年开始设计CSS4
本文将主要介绍引入CSS样式的方式,包括外部样式表、内部样式表和行间样式三种方式
[注意]CSS语法非常简单,但容易忽略的一点是不能省略分号(最后一个样式除外)
外部样式表
【使用link标记】
在link标记中rel和href属性是必须的,type属性和media属性可省略
<link rel="stylesheet" type="text/css" href="sheet1.css" media="all" />
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="sheet1.css"> <title>Document</title> </head> <body></body> </html>
body{
background-color: red;
}[注意]样式表中不能包含HTML标记语言,只能有CSS规则和CSS注释
/*若CSS文件中存在除了CSS样式和CSS注释的其他标记,则会导致在该标记后面的CSS样式将无法被识别*/
<style></style>
body{
background-color: red;
}CSS注释只支持/**/的写法,不支持//的写法
【多个样式表】
一个文档可能关联多个样式表,如果是这样,文档最初显示时只会使用rel为stylesheet的link标记
<link rel="stylesheet" href="sheet1.css" /> <link rel="stylesheet" href="sheet2.css" />
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="sheet1.css"> <link rel="stylesheet" href="sheet2.css"> <title>Document</title> </head> <body> </body> </html>
/*sheet1*/
body{
background-color: red;
}/*sheet2*/
body{
height: 100px;
border: 10px solid black;
}
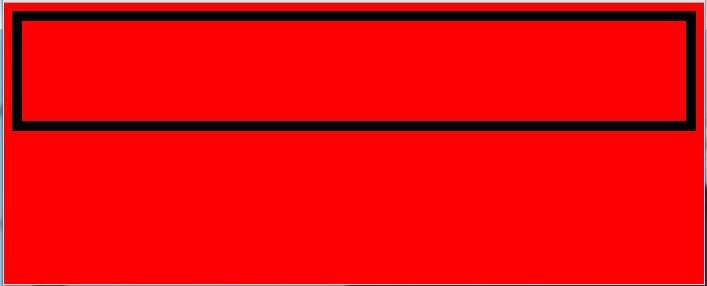
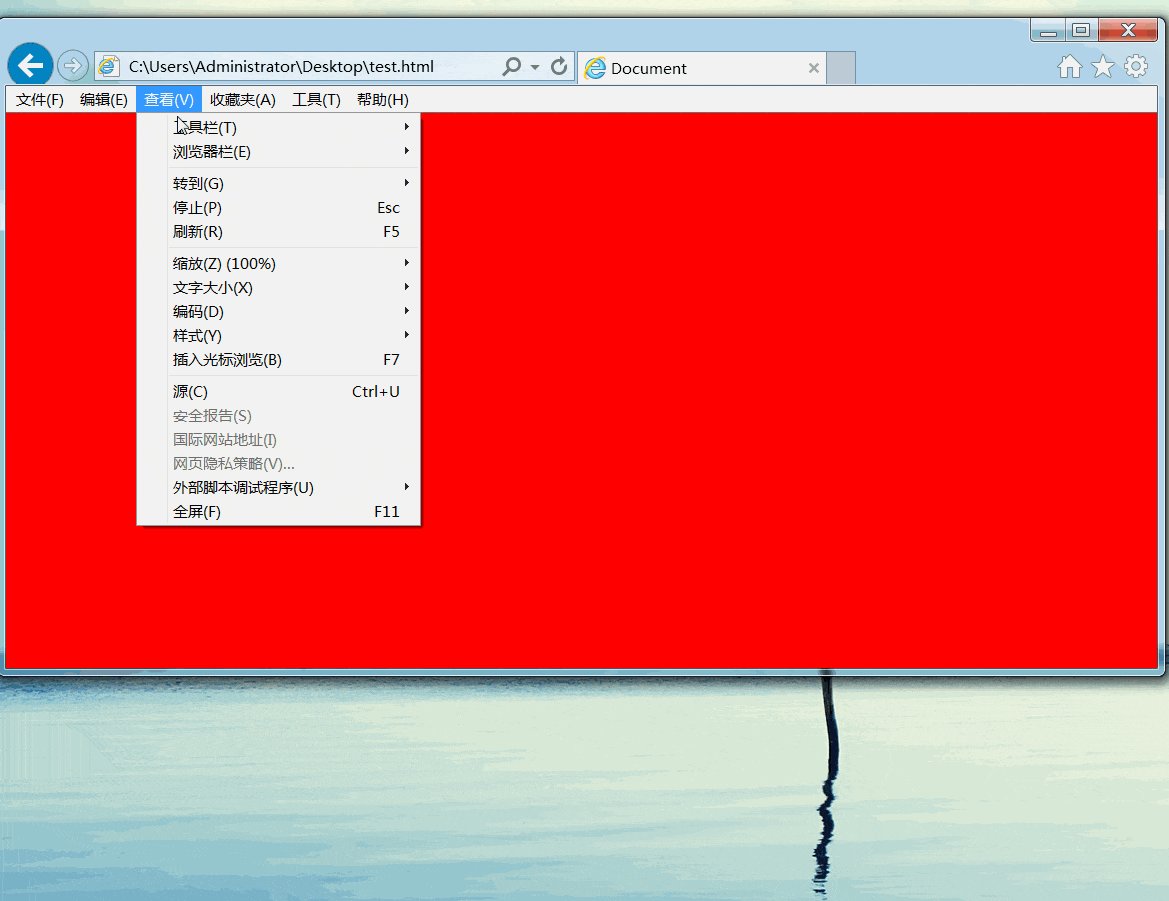
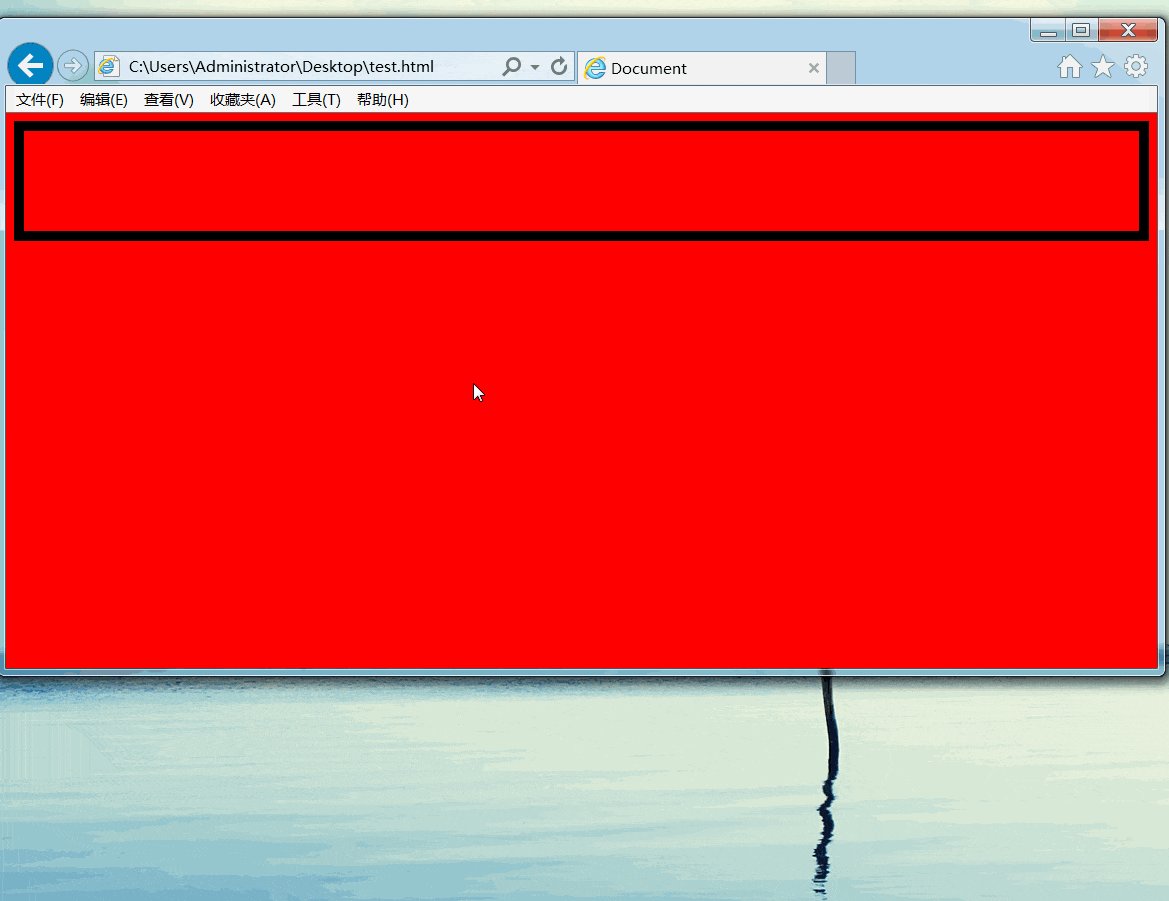
【候选样式表】
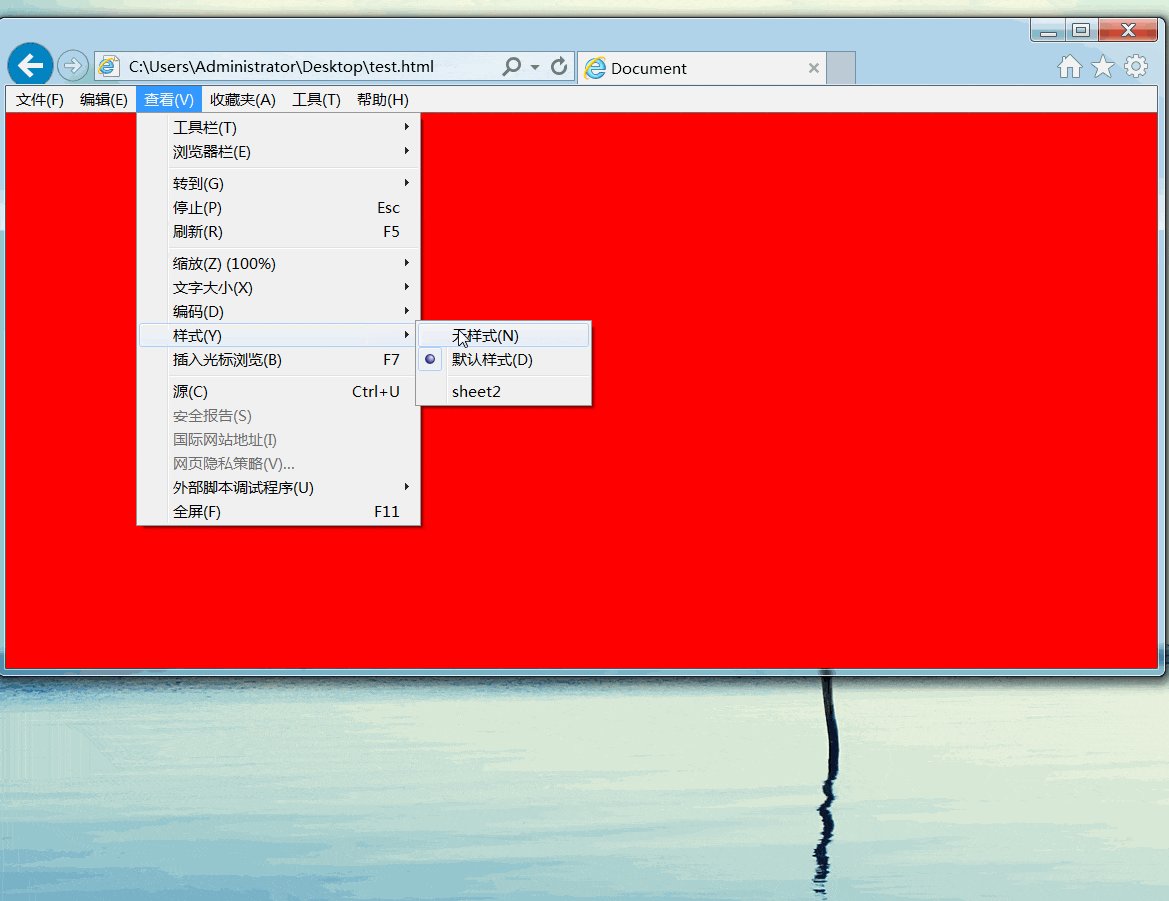
将rel属性的设置为alternate stylesheet可以定义候选样式表,只有在用户选择这个样式表时才会用于文档表现。如果浏览器能使用候选样式表,它会使用link元素的title属性值生成一个候选样式列表,可在菜单栏中查看->样式中进行选择。(IE和firefox支持)
[注意]若一个候选样式表没有设置title,那么它将无法在候选样式列表中出现,则无法被引用
<link rel="stylesheet" type="text/css" href="sheet1.css" /> <link rel="alternate stylesheet" type="text/css" href="sheet2.css" title="sheet2"/>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="sheet1.css" /> <link rel="alternate stylesheet" type="text/css" href="sheet2.css" title="sheet2"/> <title>Document</title> </head> <body> </body> </html>
/*sheet1*/
body{
background-color: red;
}/*sheet2*/
body{
height: 100px;
border: 10px solid black;
}
内部样式表
【使用style元素】
内部样式表需要使用<style>元素包含样式表,它在文档中单独出现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body{
background-color: red;
}
</style>
<title>Document</title>
</head>
<body>
</body>
</html> 【多个style标签】
文档中可出现多个style标签,且样式规则与层叠样式规则一致
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body{
background-color: red;
}
</style>
<style>
body{
background-color: blue;
height: 100px;
border: 10px solid black;
}
</style>
<title>Document</title>
</head>
<body>
</body>
</html> 
【使用@import指令】
与link类似,@import指令用于指示Web浏览器加载一个外部样式表,并在表现HTML文档时使用其样式。唯一的区别在于命令的具体语法和位置。@import指令常用于样式表需要使用另一个样式表中的样式的情况。
<style>
@import url(sheet2.css);
body{
background-color: red;
}
</style>[注意]@import必须出现在style元素中,且要放在其他CSS规则之前,否则将根本不起作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
/*将@import放置在CSS规则之后将不起使用*/
body{
background-color: red;
}
@import url(sheet2.css);
</style>
<title>Document</title>
</head>
<body>
</body>
</html> 【多个@import指令】
可以使用@import指令导入多个CSS样式表,且可以使用media来限制应用场景。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> @import url(sheet1.css) all; @import url(sheet2.css); </style> <title>Document</title> </head> <body> </body> </html>
行间样式
如果只是想为单个元素指定一些样式,可以使用HTML的style属性来设置一个行间样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body style="background-color: red; height: 100px; border: 10px solid black;" style="background-color: red;"> </body> </html>
[注意]行间样式若存在多个style属性,只能识别第一个
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <!-- 只能识别第一个style属性的值,所以页面显示为红色--> <body style="background-color: red; height: 100px; border: 10px solid black;" style="background-color: blue;"> </body> </html>

最后
关于CSS的优先级先后问题,与外部、内部、行间这三种引入CSS的方式关系不大,主要与重要性、特殊性和出现顺序有关。在重要性相等的情况下,行间样式的优先级最高,外部样式和内部样式无可比性。关于优先级的详细内容移步至此
[注意]<style>标签和<link>标签可以写在<body>标签里面