HTML标签内容模型
HTML核心的部分莫过于标签(tag)了。标签是用来描述文档中的各自内容基本单元,不同标签表示着不同的含义,标签之间的嵌套表示了内容之间的结构。
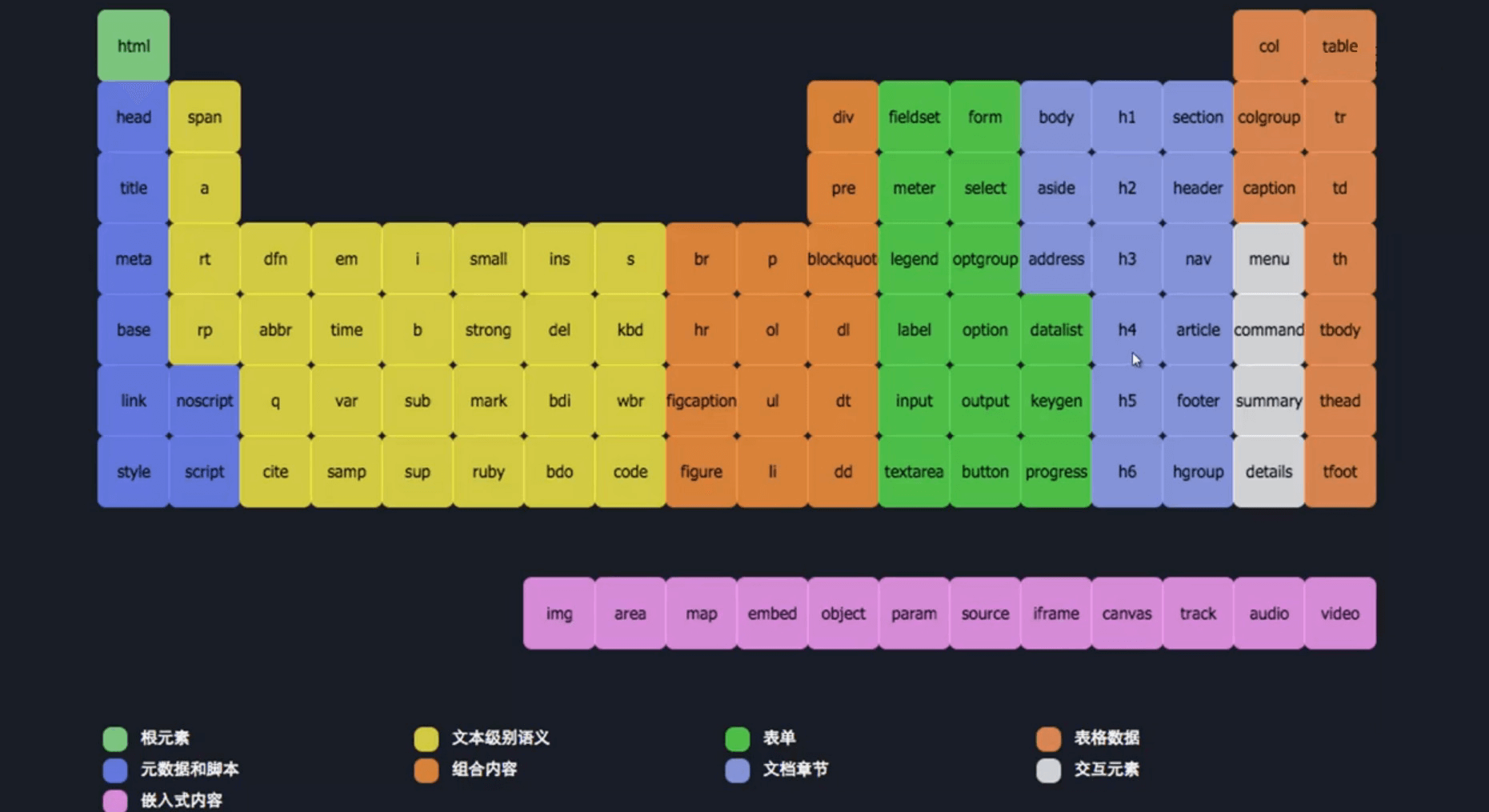
HTML标签在HTML5中内容模型拓展到了7类,包括元数据型、区块型、标题型、文档流型、语句型、内嵌型、交互型。但即使是这7个类别也没有完全覆盖所有元素的所有情况,元素可以不属于任何一个类别,被称为穿透的;很多元素可能属于不止一个类别,称为混合的

分类
元数据型(metadata)
设置展示、行为、关联文档或其他内容的元数据的元素
<head>元素包含文档的元素数据,包括<base>、<command>、<link>、<meta>、<noscript>、<script>、<style>和<title>共8个
区块型(sectioning)
定义区块内容范围的元素,包括<article>、<aside>、<nav>、<section>四个元素
标题型(heading)
定义区块内容标题的元素,包括<h1>到<h6>以及<hgroup>
文档流型(flow)
大部分文档<body>内的元素,只有部分元数据式元素不属于流式,它们是<base>和<title>
语句型(phrasing)
文档里的文字、在段落中标记文字的元素等
内嵌型(embedded)
由于HTML本身提供的元素的表达能力有限,允许嵌入内容成为浏览器开发者不得不做的事情,在文档引入另一个资源的元素或者插入文档的另一种语言。嵌入式内容包括<audio>、<canvas>、<embed>、<iframe>、<img>、<math>、<object>、<svg>和<video>九类
[注意]该类元素中,<embed>、<iframe>、<object>这三个元素不设置宽高时,默认宽高为300px*150px
<img> (<img> -> image 图像)
<iframe>
<canvas>
音频和视频
交互型(interactive)
专门用于用户交互的元素,包括<a>、<audio>、<button>、<details>、<embed>、<iframe>、<img>、<input>、<keygen>、<label>、<menu>、<object>、<select>、<textarea>、<video>
其中,<details>、<summary>、<command>、<menu>这四个交互元素浏览器的支持性还不太好